- Welcome to Adventure Game Studio.
This section allows you to view all posts made by this member. Note that you can only see posts made in areas you currently have access to.
#381
Modules, Plugins & Tools / Re: FOG Effect: How to?
Sat 02/01/2010 16:57:36 #382
Modules, Plugins & Tools / Re: FOG Effect: How to Script?
Sat 02/01/2010 13:37:53
I want to achieve the eye pleasantness of the water reflections in McCarthy chronicles. I just walked hours all over them! 

#383
Modules, Plugins & Tools / Re: FOG Effect: How to Draw and Animate?
Sat 02/01/2010 12:04:13Quote from: ProgZmax on Sat 02/01/2010 10:34:09
My advice on drawing the fog would be to keep it simple. Take four colors from the grays (light gray, mid gray, gray, dark gray) and draw a fog bank in each of those colors. The sprite can be identical, the point is to have a few of them (like the Castlevania IV intro) to work with. Draw them sort of like wispy torn clothing at the sides and then write up a function that takes four objects (characters would work even better and could be easily switched to a new room) and slides them across the screen at different speeds in a looping fashion (brightest fog sprite to darkest). With 40-60% transparency on and the fog sprites overlapping you should see nice results without having to break your head. I actually used an approach somewhat like this for Mind's Eye, though the images were much much bigger. Obviously you could extend this to have as much fog as you like, though at some point you'll notice a performance loss.
This came really handy. So what comes up is should I build this into a GUI, and have each "fog" object inherit the transparency property from the GUI, or should every "fog" object have an individual transparency?
#384
Modules, Plugins & Tools / Re: FOG Effect: How to Draw and Animate?
Fri 01/01/2010 23:37:59Quote from: Jim Reed on Fri 01/01/2010 23:27:58
Go near a river at daybreak and bring a camera. =)
EDIT: Also, show us what you got, maybe I could make you a room and export it? I still owe you for thoose songs
It sucks badly so I keep avoiding the chance to share it publicly.
#385
Modules, Plugins & Tools / Re: FOG Effect: How to Draw and Animate?
Fri 01/01/2010 23:26:00Quote from: Jim Reed on Fri 01/01/2010 23:20:59
Well, the only things you need to draw using this method would be individual clouds of fog.
A nice way to draw it...hm...well, you could draw floor clinging, long, horizontal "clouds" of purelly white, and then make them transparent, according to the before-mentioned method. They should slowly move to one side, pushed by a breeze. Note that strong winds dissipate fog, so make that movement pretty slow.
Fog as you probably know, is just water vapour (just like clouds). If rain falls on a hot day, it would turn into steam (which is warmer than air), and go up. If it gets cold (night falls) the steam cools off and drops to the ground. That's when you get fog. Also, fog is present around marshes, because there is much water there to be turned into steam.
If this doesn't help, try googling marsh/swamp for some reference pictures.
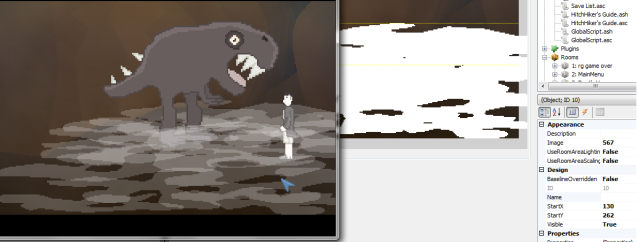
I want to find a reference image that can be used in a video game, or can be easily replicated, but I find this impossible. Aynone have any ideas? I tried doing some clouds, but that's the result I came up on the already version of the game.
#386
Modules, Plugins & Tools / Re: FOG Effect: How to Draw and Animate?
Fri 01/01/2010 23:02:33Quote from: Jim Reed on Fri 01/01/2010 22:58:16
Some Dutch painters when painting ships, used a fog effect for producing depth.
This could be applied to this problem also.
Basically, fade everything in the distance progressively more white (if the fog is white). For characters, use .y coordinate to tint them more white as they go to the distance, draw the background elements that are more distant more faded, and add some objects to represent particular wisps of fog, making them fully white and adjusting their transparency to less transparent the further they are.
And we back to basics, how in the name of god, do you draw fog? Images would really help, because I can't.
#387
Modules, Plugins & Tools / Re: FOG Effect: How to Do It(Scripting[SOLVED] and Drawing[UNRESOLVED])?
Fri 01/01/2010 21:33:52
Okay, so technical sector solved. On to the drawing!
#388
Modules, Plugins & Tools / Re: FOG Effect: How to Do It(Scripting and Drawing)?
Fri 01/01/2010 20:23:44Quote from: monkey_05_06 on Fri 01/01/2010 19:54:11
1. Use a GUI. Possibly slow for a full-screen effect.
Okay, granted.
QuoteOne question though...is there a reason people hate indenting their code? Even if it's pseudo-code...this is still a big peeve of mine. Ah well... :
Nope, not at all.
Why do people do this other annoying thing with brackets?
function room_Load()
{
}
So how to do it now? How do you draw fog? Any ideas? (This probably means it should go to the Critics Lounge)
#389
Modules, Plugins & Tools / Module: FOG v1.00 - Create FOG in your AGS games!
Fri 01/01/2010 17:49:19
Ever wondered how to handle and create FOG in an AGS game?
Authors: Dualnames and Ryan Timothy
AGS Dependencies: AGS 2.72 and Later!
Here's the answer to your question. The Fog Module. Mostly scripted by Ryan Timothy.

And Video Demonstration
Authors: Dualnames and Ryan Timothy
AGS Dependencies: AGS 2.72 and Later!
Here's the answer to your question. The Fog Module. Mostly scripted by Ryan Timothy.

And Video Demonstration
#390
The Rumpus Room / Re: Happy Birthday Thread!
Wed 30/12/2009 13:26:03Quote from: ProgZmax on Wed 30/12/2009 04:34:06
Andrew McCormack had a birthday, hooray!
Seconded to the yayness!
#391
General Discussion / Re: Ask something - We can help.
Sun 27/12/2009 16:25:28Quote from: InCreator on Wed 23/12/2009 21:24:16
Ok, thanks. I guess it's quite useless as wikipedia article describes it's failure to become important and lack of support. I was actually just wondering, why don't we still have something that's 10+ years late.
More serious question!
Is there something that creates connected vectors with endpoints, and I can link vectors-points and assign images to them so I have something to create animations simply?
I mean something exactly like SSH's walkcycle generator, but with more options and power?
Flash... feels a bit too complicated for such little task.
Steve and SSH, worked on something like that. Check the Thread about Walkcycle Generator there's a download link on page 5 if I recall.
EDIT:
Here..
http://www.adventuregamestudio.co.uk/yabb/index.php?topic=26501.msg421043#msg421043
#392
The Rumpus Room / Re: Happy Birthday Thread!
Sat 26/12/2009 21:38:08Quote from: Ben304 on Sat 26/12/2009 03:32:42\
Happy Babarthday!
AHAHAHA, so funny! Anyway, happy due to time birthday ol'chap, may you kill the water gently and may it suffer a lot!!

#393
The Rumpus Room / Re: Happy Birthday Thread!
Wed 23/12/2009 07:58:00
Happy birthday to the terrorist that can script and all! Babar. The man who kills water any time of the day..
EDIT: I saw boxing day, and I thought it was today. Anyway happy bearly birthday!
EDIT: I saw boxing day, and I thought it was today. Anyway happy bearly birthday!
#394
The Rumpus Room / Re: Happy Birthday Thread!
Mon 23/11/2009 06:47:42
Happy F*^& birthday Andail!!
#395
The Rumpus Room / Re: Happy Birthday Thread!
Fri 20/11/2009 06:51:11
Happy birthday to the man I have to ask some questions to..
#396
The Rumpus Room / Re: Happy Birthday Thread!
Mon 09/11/2009 07:15:45Quote from: Ben304 on Sat 07/11/2009 01:41:47
Thanks Peder and Jim!
Glad to hear I'm unwittingly contributing to the fight against the MacCormack regime
Well,it seems its fighting back now though, but I have one last surprise...
#397
The Rumpus Room / Re: Happy Birthday Thread!
Fri 06/11/2009 11:26:07
Happy Birthday to Ben304!! The man who gave me more ratings than I hoped for!!(also helped to beat SSH out of his blog and all) 

#398
Competitions & Activities / Re: Suggestions for competitions and activities
Mon 02/11/2009 15:33:06
24 hours are good, and I suggest one competition per week. Or one every weekend?
#399
The Rumpus Room / Re: Happy Birthday Thread!
Fri 30/10/2009 07:23:49
Happy birthday to Mr.Ponch too!!
#400
The Rumpus Room / Re: Happy Birthday Thread!
Wed 07/10/2009 07:37:46Quote from: Ben304 on Wed 07/10/2009 07:16:14
Late one for Oliwerko, and happy birthday to Peder
Seconded to both of you!!!


SMF spam blocked by CleanTalk